Frontend и backend разработка — в чем разница?
Содержание:
- Кто такой frontend-разработчик
- Чем отличается frontend от backend’a?
- Структура взаимодействия фронтенд и бэкенд
- Чем занимаются фронтенд-разработчики
- Лучшие книги и средства обучения
- Перспективы в профессии
- Что же мы сделали?
- Что читать для знакомства с фронтендом и бэкендом
- Препроцессоры и постпроцессоры CSS
- Backend-разработка
- Как стать backend-разработчиком с нуля
- Как стать frontend-разработчиком?
- Frontend или backend — что выбрать новичку
- Что нужно знать и уметь
- Backend-разработчик
Кто такой frontend-разработчик
Над созданием веб-ресурса работает целая команда. Наряду с веб-дизайнером, верстальщиком и SEO-специалистом трудится и frontend-разработчик.
Все, что видит пользователь на сайте или в приложении – меню, изображения, рекламу, кнопки, карточки товаров, фильтры, указатели – является делом рук фронтенд-специалиста.
Его деятельность является одной из важнейших, с точки зрения продвижения сайта. Ведь именно красивый интерфейс, понятное наполнение веб-ресурса, удобный функционал, интересные интерактивные и анимационные элементы могут задержать читателя.
Чем занимается
Фронтенд плотно взаимодействует с другими создателями сайта. В начале работы веб-дизайнер передает ему макеты интернет-ресурса, которые становятся фундаментом будущего сайта. Заложив костяк, frontend-разработчик начинает прорабатывать и создавать внешнюю оболочку, которую видят посетители сервиса.
Если макет, который предоставил ему дизайнер, не подходит под идею сайта или не соответствует всем требованиям, frontend-специалист может сам устранить неточности и доработать его до идеала.
Кроме этого, в основные обязанности входит:
- Верстка дизайна веб-сайта. Цель этого этапа – создание структуры HTML-страницы, элементы которой будут совпадать с теми, что на макете дизайнера. Элементами могут быть кнопки, картинки, текст и т. д. Для работы понадобится не только HTML, но и CSS.
- Регулирование функционала сайта: отладка кнопок, клавиш, форм для заполнения личных данных, полей для обратной связи, форм для комментариев, слайдеров, фотогалерей. Фронтенд может создать свою программу (скрипт) или взять готовую.
- Проверка функционирования всех элементов интерфейса, их тестирование и доработка при необходимости.
Более 100 крутых уроков, тестов и тренажеров для развития мозга
Начать развиваться
После передачи проделанной работы в руки заказчику фронтенд может и дальше с ним сотрудничать:
- Дает рекомендации и советы по поводу реализации и оптимального эксплуатирования определенной опции на сайте.
- Оптимизирует скрипты, чтобы сайт стал загружаться быстрее.
- Создает шаблоны для CMS.
Вся ответственность за соответствие дизайнерского макета и конечного результата веб-страницы лежит на фронтенд-разработчике. Он отвечает за то, чтобы в каждом браузере сайт выглядел одинаково привлекательно для посетителей.
Если хотите посмотреть HTML-код, который написал frontend-разработчик, нажмите “Ctrl+Shift+L”. Другой способ – нажать правой кнопкой мыши на пустом месте страницы и в появившемся окне нажать на “Посмотреть код”.
Эта деятельность требует умения владеть большим набором современных технологий.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Чем занимаются фронтенд-разработчики
Фронтенд-разработчик превращает дизайн-макет в страницу, которая открывается и работает в браузере. Также он программирует логику поведения визуальных элементов, получает данные от бэкенда, организует их предоставление пользователю. Фронтендер может собирать данные от пользователя, программировать лёгкую обработку этих данных или отправку на бэкенд для дальнейшей обработки.
Что нужно знать фронтенд-разработчику:
- Языки: HTML, CSS, JavaScript, всё чаще требуется TypeScript.
- Фреймворки: React, Vue или Angular. Нужно уметь работать с одним из них.
- Дополнительные инструменты: работа с внешними расширениями через NPM или Yarn, настройка сборки фронтенда (например, Webpack).
Рассмотрим типичную задачу младшего фронтенд-разработчика.
Предположим, у команды есть проект на React и TypeScript. В него нужно добавить компонент, выводящий на страницу иконку. Иконка может быть разных цветов в зависимости от ситуации, в которой она появляется:
‘primary’ — основной цвет,
‘secondary’ — вспомогательный цвет,
‘error’ — цвет в случае ошибки,
‘success’ — цвет в случае успешной операции.
Все цвета заданы в дизайн-системе. Связь названий и цветов описана в файле utils.ts. Выглядит он примерно так:
// utils.ts
type TIconTypes = 'secondary' | 'primary' | 'error' | 'success';
export type TIconProps = { type: TIconTypes, onClick?:() => void; };
export const getIconColor = (type: TIconTypes) => {
return `${
type === 'secondary'
? '#8585AD'
: type === 'error'
? '#E52B1A'
: type === 'success'
? '#00CCCC'
: '#F2F2F3'
}`;
};
В файле описываются возможные типы иконок и то, как они связываются с цветами из дизайн-системы. Младшему фронтенд-разработчику остаётся описать только сам компонент:
// icon.tsx
import React from 'react';
import { getIconColor, TIconProps } from './utils';
export const Icon = ({ type }: TIconProps) => {
return (
<svg
xmlns="<http://www.w3.org/2000/svg>"
width="24"
height="24"
viewBox="0 0 24 24"
fill={getIconColor(type)}
>
<path d="/* здесь будет длинный набор чисел, описывающих svg-изображение */"/>
</svg>
);
};
В файле icon.tsx создаем саму иконку так, чтобы при встраивании этого компонента в любое место приложения можно было задать ее состояние.
Это лишь небольшой пример задачи, но он наглядно демонстрирует необходимость понимания дополнительных технологий помимо HTML, CSS и JavaScript: например, React и TypeScript. То, какие технологии потребуются на конкретном проекте, определяет стек, принятый внутри команды или компании. Его нужно либо знать, либо быть готовым быстро в него погрузиться.
Лучшие книги и средства обучения
- Стив Макконнелл «Совершенный код». Просто читайте эту книгу и впитывайте то, что там написано. Вы сразу (нет, не сразу) поймёте, что такое грамотная разработка, и чем она отличается от говнокода.
- htmlbook.ru — просто добавьте этот сайт в закладки, закреплённое и в своё сердце. Это великолепная энциклопедия веб-разработчика на русском языке с адекватной и удобной структурой.
- Книги Кайла Симпсона — ищите то, что вам нужно и то что актуальной даты издания. Он очень круто пишет и структурирует информацию о JavaScript.
- Хавербеке Марейн «Выразительный JavaScript. Современное веб-программирование» — практически ценная книга от настоящего профессионала. Если не ошибаюсь, у «Питера» пережила издание в 2019 году, свежак.
- webref.ru — очень классный сайт для разработчиков веба, разбирайтесь, обучайтесь.
- Книги по вашей технологии — переводные или в оригинале (ищите O’Reilly).
- codecademy.com — люблю этот сайт и иногда использую для поддержания мозгов в порядке. Интерактивный сайт для обучения разработке на разных языках программирования на английском, с самого низкого, нулевого, уровня. Есть базовый бесплатный курс, есть платный — 15$ в месяц. Нравится общая интерактивность, значки, ачивки и постепенное нарастание сложности задач.
- htmlacademy.ru — есть бесплатные курсы, части курсов и блог. Берите все знания, что сможете унести.
- Бесплатные курсы и видео, которых бесконечно много на Youtube на русском и английском языках. Просто слушайте, повторяйте, систематизируйте знания. Для начала подойдут любые, очень скоро вы научитесь отличать крутые вещи от дилетантских.
- Ну и конечно — не бойтесь и не стесняйтесь коммитить в open source проекты (начните с небольших, а там и до библиотек, и до фреймворков дойдёте), ковыряйте чужой код, изучайте принципы и алгоритмы.
- Хорошая статья с очень простым английским и подсказками для начинающих свой путь в JavaScript.
- Конечно же Хабр. Одна команда RUVDS сколько крутого по JavaScript и фронтенду перевела!
Перспективы в профессии
Веб — перспективная отрасль для роста: профессионального и финансового. Даже новички могут претендовать на достойную зарплату. По состоянию на 26 апреля 2021 года на HeadHunter опубликовано 183 вакансии для фронтендеров без опыта работы. В 58-и из них предлагают от 65 000 рублей в месяц. Есть и более высокооплачиваемая работа. Специалист с опытом 3-6 лет может получать 300 000 — 400 000 рублей в месяц.
Как развиваться начинающему разработчику? Становиться узким специалистом или специалистом широкого профиля. Первый вариант предполагает, что вы будете расти как фронтендер, пополнять свои знания, набираться опыта и из джуниора превращаться сначала в мидла, а потом в сеньора. Деление это, конечно, условное. Категория во многом зависит от задач и компании, в которой трудится разработчик.
Что должен уметь джуниор? Ему понадобятся отличные знания HTML и CSS, а также уверенное владение JavaScript и знакомство с одним из его фреймворков.
Мидл — специалист с опытом работы не менее года. Он свободно пользуется фреймворками, может написать код, требующий меньших вычислительных мощностей. Понимает работу команды в целом, готов делать собственные предложения по проекту. Как правило, обучением новичков тоже занимается он.
Сеньор мастерски владеет всеми инструментами, при этом он сосредоточен не столько на деталях, сколько на проекте в целом, его планировании и реализации. Он распределяет работу, следит за качеством ее исполнения.
Доход фронтендера, выбравшего «узкий» путь развития, растет в соответствии с категориями.
Путь «широкого» специалиста предполагает, что фронт-разработчик, освоив базовые инструменты своей профессии, переходит к изучению бэкенд-технологий. Таким образом он расширяет круг задач, которые может выполнять. В перспективе фронтендер превращается в фулстэка.
В чем преимущества? В более полном понимании всех процессов и возможности самому создать сайт от и до. В чем минусы? Широта познаний порой исключает их глубину. Вы можете овладеть множеством инструментов, но не будете управлять в совершенстве ни одним из них. Это отразится в том числе на зарплате. Узкому специалисту доверят трудный, высокобюджетный проект с большей вероятностью, чем широкому. Чтобы стать дорогим фулстэкером, необходимо по-настоящему круто разбираться в нескольких технологиях.
Что же мы сделали?
- Во-первых, мы разработали и опубликовали три модуля, при этом нам даже не пришлось думать о компиляторе TS, WebPack, NPM или любых других инструментах, за исключением Bit. Именно поэтому я выбрал Bit и поэтому считаю его таким полезным инструментом. Он абстрагировал все шаги, необходимые для создания трёх компонентов, даже когда они работают в трёх разных средах.
- Мы работали с локальной зависимостью, которая должна быть внешней зависимостью, и даже не заметили разницы. Каждое обновление, вносимое в локальную версию компонента с типами BFF, подхватывалось другими двумя компонентами, и нам не приходилось заново выполнять весь процесс экспорта.
однимДата-центр ITSOFT – размещение и аренда серверов и стоек в двух ЦОДах в Москве; colocation GPU-ферм и ASIC-майнеров, аренда GPU-серверов. Лицензии связи, SSL-сертификаты. Администрирование серверов и поддержка сайтов. UPTIME за последние годы составляет 100%.
Что читать для знакомства с фронтендом и бэкендом
Мы подобрали ряд книг, ознакомившись с которыми, вы сможете понять, что сложнее — frontend или backend — в вашем случае.
Front-end
HTML5 и CSS3.Разработка сайтов для любых браузеров и устройств — Фрейн Бен

Книга, содержащая довольно много воды, но в случае с новичками это может помочь лучше закрепить базовый материал.
JavaScript. Шаблоны – Стоян Стефанов

Крайне полезная книга не только для начинающих оформителей веба, но и для маститых специалистов. Содержит наилучшие практики кода, которые наверняка будут часто использоваться в вашей дальнейшей работе.
CSS. Каскадные таблицы стилей. Подробное руководство – Эрик А. Мейер

В отличие от предыдущей книги, здесь практически отсутствует реальный код, зато есть огромное количество справочных данных.
Accessibility for everyone – Laura Kalbag

Литература, посвящённая построению правильного мышления в области создания не только красивого, но и практичного дизайна. Содержит кодовые и графические выкладки, что будет полезно даже совсем начинающим разработчикам.
Back-end
Изучаем PHP 7. Руководство по созданию интерактивных веб-сайтов – Давид Скляр

Одна из базовых книг по PHP. Скляра читал, наверное, каждый бэкенд-разработчик. Прекрасно подойдёт тем, кто начинает изучение с нуля. Всё чётко и подробно, а главное – с примерами.
Ruby on Rails для начинающих. Изучаем разработку веб-приложений на основе Rails – Майкл Хартл

Несмотря на заявленную в заголовке основную тему, читателю предлагается пройти весь путь веб-разработчика, начиная с основ HTML и СSS, и заканчивая довольно сложными сайтами и приложениями с использованием Ruby
Но важно отметить: языкам эта книга не учит, а вот тому, как создавать правильные приложения на «рельсах» – пожалуйста.. Django 2.1
Практика создания веб-сайтов на Python – Владимир Дронов
Django 2.1. Практика создания веб-сайтов на Python – Владимир Дронов

Как и в прошлой книге, для чтения этой книги необходимо хотя бы на базовом уровне владеть связкой HTML-CSS-JavaScript и Python. Книга примечательна тем, что содержит минимум воды и большое разнообразие примеров.
Spring в действии – Крейг Уоллс

Если вы хотите создавать веб на Java, эта книга будет очень полезна для вас. Языку здесь не обучают, но процесс создания бэкенда с использованием Spring здесь описан простым информативным языком. Следуя по главам шаг за шагом вы на себе ощутите как превращаетесь из зелёного новичка в знающего профессионала.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5 – Робин Никсон

Всем, кто планирует связать свою жизнь с вебом – рекомендуем достать эту книгу в любом варианте. Очень легко читается, требует минимум базовых знаний, но при этом содержит уйму информации о том, как создаётся и работает современный веб.
Препроцессоры и постпроцессоры CSS
C момента своего появления в 1990-х, CSS проделал огромный путь. Поскольку пользовательские интерфейсы становятся все сложнее, разработчики придумывают инструменты, позволяющие облегчить работу над их созданием. Для этого и предназначены пре- и постпроцессоры.
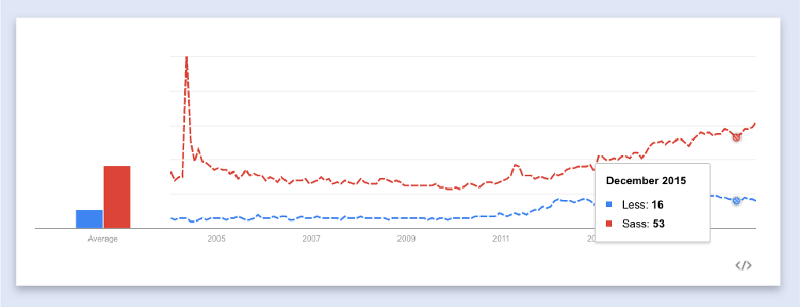
Препроцессоры представляют из себя расширения для языка CSS, которые добавляют наворотов типа переменных, миксинов и наследования. Два самых главных препроцессора Sass и Less. На 2016 год Sass более распространен. Bootstrap, популярный CSS фреймворк, переключился с Less на Sass. К тому же когда большинство людей заводят речь о Sass, то они на самом деле говорят о SCSS (рус.).

Постпроцессоры CSS вносят изменения в код после того, как он был написан или после компиляции препроцессора. Например, некоторые постпроцессоры, тот же PostCSS, имеют плагины для автоматического добавления префиксов.
Когда вы впервые открываете для себя препроцессоры и постпроцессоры, появляется соблазн использовать их везде. Тем не менее начните с простого и добавляйте переменные, миксины только там, где это действительно необходимо. Статья, о которой я упоминал ранее, (англ.), так же рассказывает о том, какие возможны излишки при работе с препроцессорами.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
-
отправка информации от пользователя,
-
ее обработка на сервере,
-
получение информации и форматирование кода в читаемый вид.
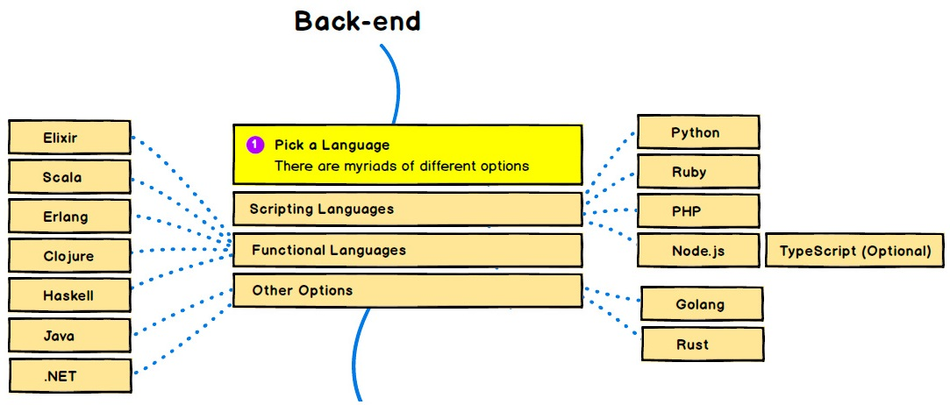
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
-
Java;
-
PHP;
-
Python;
-
Ruby и другие.

В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Как стать backend-разработчиком с нуля
Большинство backend-разработчиков – это бывшие фронтенд-специалисты. Они уже знают часть нюансов работы и примерно понимают, что их ждет. Чтобы сделать первые шаги в должности backend-developer, надо знать любой язык программирования и уметь правильно писать коды.
Другие инструменты изучить тоже придется, но какие именно – зависит от проекта. Их можно осваивать по ходу работы.
Если новичок хочет освоить профессию и у него совсем нет опыта работы в данной сфере, ему придется проштудировать много статей и книг по backend-разработке, смотреть бесплатные обучающие видео и практиковаться.
Большим плюсом станут глубокие математические познания и высшее образование, связанное с IT-сферой.
Портфолио играет большую роль для работодателей. Собрать примеры выполненных работ можно после выполнения небольших заданий. Помощь в этом могут оказать биржи фриланса или курсы по backend-разработке.
Где учиться
Освоить все самому с нуля, да еще и влиться в компанию веб-разработчиков в качестве бэкенд-программиста, сложно. Поэтому для тех, кто понятия не имеет, что такое язык серверного программирования или фреймворки, лучшим вариантом будет записаться на курсы.
Вы изучите теорию и попробуете работу на практике, чтобы до конца разобраться, ваша эта деятельность или нет
Реальный опыт других специалистов покажет вам подводные камни профессии и детали, на которые стоит обратить внимание
Вы получите не фрагментарную информацию, как при самообучении, а целостный и полный набор знаний и навыков.
Кроме того, создатели курсов часто оказывают помощь в трудоустройстве.
Курсы для новичков и для тех, кто хочет знать больше:
- Профессия Java-разработчик
- Профессия PHP-разработчик
- Профессия 1С-разработчик
- Профессия Python-разработчик
- Python-разработчик с нуля
- Программирование
- Веб-разработчик с нуля
- Fullstack-разработчик на PHP
- Профессия PHP-разработчик
Решайте, что выбрать: изучение деятельности только бэкенд-специалиста или еще и фронтенд-разработчика. И остановитесь на обучающей платформе, подходящей лично для вас.
Где искать работу
Backend-разработчик нужен во всех сферах, где есть сайты или приложения, например, в IT-компаниях по созданию веб-сервисов или web-студиях.
Работа может быть как офисной, так и на дому. Второй вариант подойдет специалистам из регионов. Так те разработчики, кто не проживает в столице, могут искать вакансию в крупных фирмах, которых нет в глубинке.
А у бэкенд-программистов с опытом работы есть возможность попытать удачу на зарубежной арене. В международных проектах предлагают зарплату больше.
При этом обязательно надо знать английский, чтобы вести переговоры с иностранными заказчиками. Если вы не изучали этот язык – предлагаю вам ознакомиться с перечнем курсов английского языка на нашем блоге.
Как стать frontend-разработчиком?
Чему учиться?
Программисты со стажем немного лукавят, когда говорят о низком пороге входа в профессию frontend-разработчика. Под этим обычно подразумевается легкость изучения базовых технологий, связанных с версткой (HTML и CSS), и начальных навыков оживления веб-страниц с помощью плагинов и библиотек. Но в 2021 году это лишь малая часть того, что должен знать и уметь фронтендер.
«В 2017 году я устроился на свою первую работу, зная лишь HTML, CSS, немного JavaScript и JQuery, — рассказывает Алексей Видякин. — Сегодня, в 2021 году, требования очень выросли, поскольку выросла конкуренция. Базовыми знаниями верстки уже никого не удивишь».
Вот примерный список требований к джуниор-специалисту в 2021 году:
Знать HTML и CSS. Под этим подразумеваются навыки кроссбраузерной и адаптивной верстки, знание популярных CSS-фреймворков, препроцессоров и HTML-шаблонизаторов.
Знать JavaScript, в частности стандарт Ecmascript 6 — спецификацию 2015 года, принесшую языку новые элементы синтаксиса и новый уровень производительности.
Иметь базовые навыки работы в консоли и пользования пакетным менеджером NPM, позволяющим быстро и удобно загружать JavaScript-библиотеки и приложения.
Уметь пользоваться системой контроля версий, например Git. Навыки работы с Git лучше всего развиваются в процессе командной работы, поэтому от новичка никто не ждет совершенства в работе с платформой. Достаточно понимать, о чем вообще речь, и знать несколько базовых команд.
Уметь работать со сборщиком проектов (это небольшой код, определяющий последовательность действий при автоматическом запуске приложения из командной строки)
Тут важно понимание самой идеи инструмента и базовые навыки пользования. Сборщиков несколько, но самый популярный из них — gulp.js.
Базово знать один из современных фреймворков: React, Angular или Vue.js
С их помощью разработчик может минимизировать количество обращений к DOM (Document Object Model — объектная модель документа) и организовать мгновенный обмен данными с сервером через API. Вместо того чтобы по каждому клику перезагружать страницу целиком, фреймворк управляет состоянием ее отдельных компонентов, обеспечивая пользователю мгновенный отклик приложения. Подразумевается, что если человек сумел освоить один из них, то сможет достаточно быстро разобраться с другим, если возникнет необходимость. Есть довольно много вакансий, где требуется какой-то конкретный фреймворк.
Знать английский. Не факт, что от соискателя сразу потребуется обсуждать что-то со штаб-квартирой Facebook, но реакции «Тут нет документации на русском, поэтому я не смогу разобраться» тоже уже не принимаются.
Где начать работать?
Существует три основных варианта трудоустройства: фриланс, студия веб-разработки и работа на стороне заказчика.
В качестве оптимального места первой работы Алексей Видякин называет студию веб-разработки, поскольку именно среди узких специалистов и разнообразных задач проще всего расти от простого к сложному. Но при этом поначалу нужно быть готовым к большому количеству рутины.
«На позиции trainee (стажера) я выполнял ту работу, за которую не хотели браться более опытные сотрудники, — вспоминает Алексей. — В основном это были правки от заказчика, то есть дополнения на сайте, которые нужно просто внести по определенному шаблону, ничего не поломав при этом. Дополнительная ценность такой работы в том, что ты начинаешь понимать, как устроены реальные проекты именно в вашей студии».
Начиная работать с нуля на фрилансе, легко застрять на выполнении низкооплачиваемых примитивных задач. При этом рядом с вами не будет руководителя, заинтересованного в вашем профессиональном росте. А вот для опытного frontend-разработчика фриланс, особенно на международных биржах, может открыть много возможностей.
Работа на стороне заказчика может стать отличным стартом, но стоит искать компанию, которая будет расти вместе со специалистами. IT-отделы в крупных компаниях часто создают для быстрого решения сложных задач и нанимают для этого дорогих и эффективных специалистов.
Траектории того, как приходят во frontend, разные. Читайте историю Марка Соболева, который служил в полиции, а теперь разрабатывает образовательные сервисы.
Frontend или backend — что выбрать новичку
Выбор зависит от предпочтений человека. Если он предпочитает деятельность, плоды которой можно «пощупать», то это скорее фронтенд, ведь он позволяет сразу же видеть изменения на сайте. Противоположный выбор подходит тому, кто хочет работать с серверными данными — брать HTML файлы, которые уже создал фронтенд-разработчик, и настраивать их передачу на сервер, а также хранение, обработку, сортировку, вычислительные действия.
Если прокачиваться при помощи курсов, необходимые навыки можно с нуля освоить за полгода — это ощутимый плюс работы с видимой частью продукта. Если же будущий айтишник решает учиться сам, он найдет множество информации в свободном доступе — справочники, самоучители, видео, бесплатные вебинары и тестовые уроки, где можно задать пару вопросов преподавателю.
Сложно найти дополнительную мотивацию в размере заработных плат, так как в обоих направлениях они примерно одинаковы.
По данным Dou за декабрь 2018, JavaScript является одним из наиболее популярных языков.
Уровень заработной платы специалистов по JavaScript
По графику видно, что зарплаты выше в Киеве, кроме ситуации с Middle — для них более выгоден Львов. ЗП сотрудников уровня Senior в Харькове и Львове равны.
Уровень заработной платы бекендеров: PHP, Python, Ruby
Зарплаты бекенд-программистов и фронтенд-специалистов находятся на одном уровне. Значительные отличия заметны только у сотрудников уровней Middle и Senior в PHP.
Что нужно знать и уметь
Каждый второй бэкенд-программист – это специалист с высшим математическим образованием. Backend-разработку можно назвать наукой, и эта наука точная. Множество факторов будет зависеть от того, правильно ли разработчик все просчитал и выверил, например, алгоритмы или функции.
Стандартный список требований к бэкенд-программисту включает в себя:
- Знание серверных языков программирования.
- Понимание принципов работы серверов и интернет-ресурсов.
- Навыки юнит-тестирования.
- Основы сетевой безопасности и ее инструментов.
- Знание веб-фреймворков.
- Умение работать и проектировать базы данных.
- Понимание основ деятельности фронтенд-разработчика и верстальщика.
- Администрирование UNIX-подобных систем.
- Знание API.
- Умение правильно составить техническое задание (ТЗ).
- Знание основ объектно-ориентированного программирования.
- Умение писать код быстро и правильно, а также ориентироваться и исправлять чужой код.
- Знание принципов объектно-ориентированного программирования.
- Понимание систем контроля Git.
- Владение английским языком.
Помимо этих требований, в вакансии могут быть прописаны и другие пункты, которым должен соответствовать будущий работник. Это зависит от сферы деятельности фирмы, предоставляющей вакантную должность. Ведь backend-разработчик должен предоставить решение именно для этой компании.
Список требований получился внушительный. Но инструменты и требования для бэкенд-разработки меняются медленнее, особенно по сравнению с деятельностью фронтенд-специалиста. Эти знания надо один раз освоить, а обновлять их надо нечасто.
К личностным качествам же относятся:
- не бояться просить совета или настаивать на своей правоте;
- быстро ориентироваться и искать информацию;
- составлять план работы и укладываться в сроки;
- логическое и аналитическое мышление;
- инициативность;
- коммуникабельность;
- ответственность;
- упорство и целеустремленность;
- стремление изучать новое и перенимать опыт коллег.
Основные инструменты для работы
Программист может применять любые инструменты для работы, в том числе и языки программирования. Но при выборе он учитывает требования заказчика и область деятельности его проекта.
Серверные языки программирования: PHP, Java, Ruby, Python, Perl.
Но работодатель может поставить в качестве условия работу только с определенным языком программирования. И его backend-developer может не знать. В этом заключается сложность работы.
К тому же язык программирования не оставит выбора в том, с какой базой данных взаимодействовать.
Основные базы данных, с которыми работает бэкенд-разработчик:
- MySQL,
- SQLite,
- PostgreSQL,
- MongoDB.
Например, при работе с PHP с большой вероятностью нужно будет еще и изучить MySQL, если backend-разработчик еще незнаком с этой базой данных.
Фреймворки:
- Zend Framework.
- Symfony.
- Yii.
- Codeigniter.
- Kohana и др.
Они могут использоваться как дополнительные средства. Эти инструменты определяют структуру интернет-ресурса и позволяют создавать API-интерфейсы.
Backend-разработчик
Если фронтенд создает часть для пользователя, то бэкенд работает для сервера – оборудования, на котором находится сайт.
Например, вы пишете в Twitter пост и нажимаете кнопку «Отправить»: на этом моменте работа фронтенд-части заканчивается. Набранный текст уходит к backend-программе, которая сохраняет его в базу данных. Из этой базы ваш пост заберёт другая программа: она снова перебросит сообщение во фронтенд и покажет его в ленте.
Всё, что скрыто от глаз пользователей и работает на сервере – это и есть backend-разработка.
Задачи backend-разработчика
- Создать базу данных и программы, которые будут записывать информацию в базу и забирать её оттуда;
- Защитить данные: шифровать пароли и ценную информацию, настроить доступы и многое другое;
- Чтобы база не пропала в результате какого-то сбоя, нужно регулярно создавать её запасные копии – бэкапы. Это делается автоматически, но настраивает систему резервного копирования именно backend-разработчик;
- Писать скрипты и программы, которые обрабатывают то, что не видит пользователь.
В конечном итоге, бэкенд-разработчик отвечает за всё, что не относится к «фронтальной» части сайта.
Инструменты бэкенд-разработчика: Java, SQL, C#, Python.
У backend-разработчиков в «арсенале» десятки языков. У каждого есть какие-то плюсы и минусы: одни хорошо подходят для больших проектов, другие для маленьких. Так что способ реализации back-end выбирает сам, исходя из пожеланий заказчика и задач.