10 лучших конструкторов сайтов
Содержание:
- Fo
- Начало работы с WYSIWYG Web Builder
- Как выбрать конструктор сайтов
- Коротко о назначении сайтов
- Visual Studio + Visual Studio Code
- Eclipse
- Kahoot!
- Альтернативные движки
- Какой веб-сайт или программу использовать для создания календарей с фотографиями?
- 10 альтернативных игровых движков
- Визуальные редакторы
- Портал «prokachaimlm.com»
- Tilda
- Шаг 2. Выбираем тип сайта
- BotHelp
- InVision Studio
- Заключение
- Выводы/рекомендации
Fo
Платформа по созданию сайтов Fo дает пользователю 150 шаблонов, которые рассортированы по категориям. Это обеспечивает быстрый запуск веб-ресурса. Также в конструктор включен большой набор разнообразных виджетов и блоков. Разобраться с функционалом платформы сможет даже человек с небольшим опытом в сайтостроении. Рассмотрим другие особенности Fo:
- встраиваются Гугл-карты, видеоролики с Ютуба и Vimeo;
- включена интеграция с сервисами обратных звонков, такими, как Тинькофф-чат и Jivosite;
- по тарифам поддержание веб-ресурса обойдется в 50-129 рублей ежемесячно;
- функционирует сервис для приема платежей — Вебмани и Мерчант;
- для владельца сайта подключена специальная функция под названием «Обратный звонок» с помощью LeadBack и Zadarma.
Начало работы с WYSIWYG Web Builder
Запустите программу, щелчком по правой клавише мышки вызовите контекстное меню:
- Выберите «Свойства» — «Общие». В открывшемся окне заполните поля «Заголовок», размеры. Язык кодировки сделайте UTF-8. «Расширение» пропустите. Так как это программа для создания сайтов HTML, в настройках дефолтом стоит гипертекстовый язык. Для заполнения пункта «Иконка» загрузите изображение, которое будет фавиконом сайта.
- Переходите в раздел «Стили» и настраивайте цветовую гамму по желанию. Чтобы не выбирать палитру по зову интуиции и переделывать ее по несколько раз, используйте заранее приготовленный макет. Если нет ни сил, ни таланта это делать, скопируйте расцветку любимого сайта в интернете.
- В «Мета-теги» вам нужно будет внести ключевые слова вашего сайта. Воспользуйтесь помощью «Яндекс. Директа» или AdWords от «Гугла». Существует множество онлайн-сервисов, которые подберут ключевые слова по тематике. Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
Как выбрать конструктор сайтов
Критерии, на которые следует обращать внимание при выборе конструктора:
Предоставляемых конструктором ресурсов должно хватать для нормальной работы создаваемого сайта, в том числе и в моменты максимальной нагрузки – внимательно изучите лимиты, которые конструктор сайтов устанавливает на количество страниц, объем передаваемого трафика, дисковое пространство и т.д.
Прозрачное ценообразование – стоимость подписки должна охватывать как можно больше функционала.
Наличие расширенных SEO-настроек – они должны включать в себя метатеги, файлы Sitemap.xml, robots.txt и т.д.
Наличие тестового периода – бесплатный пробный период позволит вам полностью оценить возможности конструктора сайтов и предоставляемого функционала.
Большая коллекция шаблонов и возможность их редактирования – позволят максимально уникализировать дизайн создаваемого сайта.
Возможность расширения функционала сайта с помощью модулей.
Интеграция с большим количеством сторонних сервисов – это особенно важно при развертывании коммерческих и торговых интернет-ресурсов.
Высокая скорость загрузки – конструкторы создают динамические сайты, страницы которых формируются в режиме реального времени и загружаются из разных источников. Поэтому важно, чтобы формирование происходило как можно быстрее.
Наличие многоканальной круглосуточной службы поддержки – позволяет оперативно решать возникшие проблемы.
Простотой и понятный функционал – гарантируют быстрое создание сайта.
Коротко о назначении сайтов
Приветствую вас, дорогие читатели!
Мало кто догадывается какие преимущества таит в себе создание собственного сайта. Как известно, ресурс может разрабатываться с коммерческой или информационной целью, но не только.
Функциональный сайт – это прежде всего визитка ваших умений, стараний и навыков. Полноценный интерфейс, продуманный дизайн с элементами, индивидуальный стиль оформления – всё это в конечном итоге влияет на успешность проекта.
Вы и сами можете поразмышлять над этой темой и убедиться насколько широко назначение сайта. Убедились? Теперь самое время подобрать подходящую платформу, на которой будет размещён наш веб-проект. Не скрою, что существует множество вариантов, но мы рассмотрим самые достойные. Если вы новичок, то для вас у нас собран отдельный список программ.
Visual Studio + Visual Studio Code
IDE от Microsoft, Visual Studio, доступна только для операционных систем Windows и macOS. Поддерживает Python, PHP, JavaScript, HTML, CSS и многие другие языки.
Visual Studio обладает всеми преимуществами IDE, включая удалённую отладку. Кроме того, платформа содержит:
— Умное дополнение кода IntelliSense, чтобы ускорить процесс написания программ;
— Инструменты для совместной работы: управление доступами и настраиваемые параметры редактора позволят писать код в едином стиле;
— Интеграцию с Git;
— Простое развёртывание благодаря встроенной интеграции с Azure.
К недостаткам Visual Studio можно отнести стоимость: цены на лицензии Professional, предназначенные для профессиональных команд разработчиков, начинаются от 45 $ в месяц. Корпоративная лицензия обойдётся в 1199 $ за первый год, продление — 799 $ в год.
Есть и хорошие новости: для старта вам вполне подойдёт и бесплатная Community лицензия — но учтите, что у неё есть некоторые ограничения.
Visual Studio Code
В качестве более простого решения можете рассмотреть бесплатный, но очень мощный и популярный редактор Visual Studio Code — он предлагает не так много возможностей, как IDE, зато позволяет писать код более чем на 72 языках и включает функции отладки. VS Code поддерживается не только на Windows и macOS, но и на Linux.
В редакторе есть умное автодополнение IntelliSense, встроенная интеграция с Git, а также огромная библиотека расширений.
А ещё разработчики GitHub собираются встроить VS Code прямо в браузер с помощью инструмента Codespaces, чтобы можно было вносить изменения в проект, не выходя из GitHub. Сейчас Codespaces находится на этапе бета-тестирования.
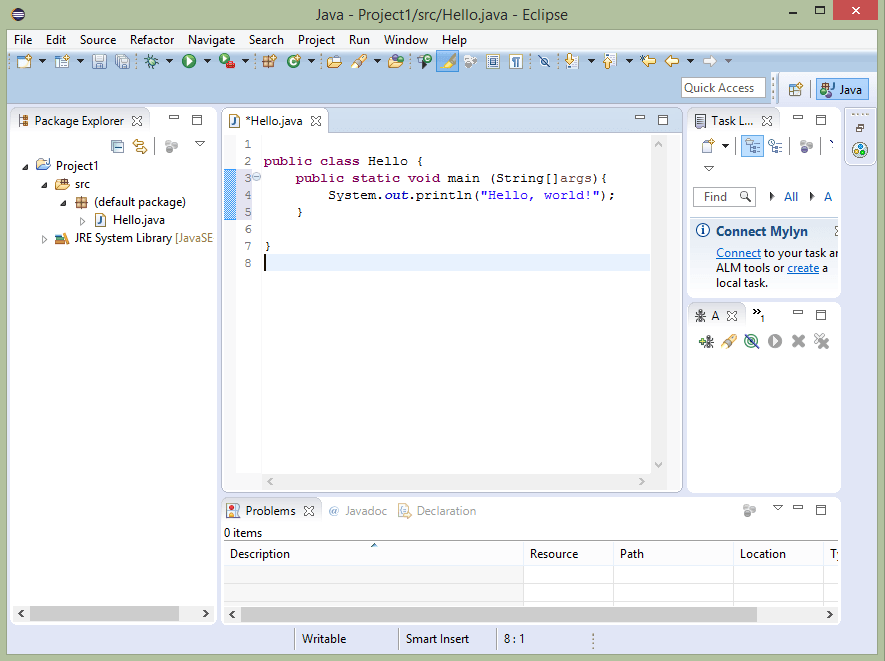
Eclipse

Чаще всего Eclipse используют для работы с языком программирования Java, но он также поддерживает работу и с другими языками. Это один из основных конкурентов IntelliJ IDEA. Отличие Eclipse от ему подобных программ в том, что к нему можно устанавливать различные дополнения и его можно полностью настроить под себя.
Eclipse также обладает высокой скорость компиляции и выполнения. Каждую программу, созданную в этой среде, вы сможете запустить на любой операционной системе, так как Java — кроссплатформенный язык.
Отличие Eclipse от IntelliJ IDEA — интерфейс. В Эклипсе он гораздо проще и понятнее, что делает его более удобным для новичков.
Но также, как и все IDE для Java, Эклипс все же имеет свои системные требования, поэтому работать он будет не на каждом компьютере. Хотя не такие уж эти требования и высокие.
Нельзя с уверенностью сказать, какая программа для создания программ самая лучшая. Необходимо выбрать язык и потом попробовать каждую среду для него. Ведь каждая IDE разная и обладает своими особенностями. Кто знает, какая из них придется вам больше по душе.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Kahoot!
Kahoot! даёт возможность создавать мини-игры, квесты и опросы, доступные как на десктопных компьютерах, так и на iOS- и Android-устройствах. Кроме того, вы сможете создать страницу бренда с вашими играми, что станет дополнительной точкой взаимодействия с аудиторией.
Сервис предлагает разные режимы взаимодействия с упражнениями, каждый из которых решает собственные задачи. Например, с помощью Practice удобно проектировать итоговые тесты с неограниченным временем на выполнение заданий. В финале даётся возможность проработать ошибки. Есть похожий режим тестирования, но уже на скорость — Test Yourself. А в режиме Flashcards учащийся отвечает на вопрос, не имея перед глазами вариантов ответа.
Для групповых занятий есть возможность создать «комнату», в которую учащийся входит по специальному коду и выполняет задание, соревнуясь с однокурсниками.

Страница Chess24 со всеми созданными на Kahoot! интерактивными материалами. Скриншот: Kahoot!
Альтернативные движки
Я понимаю, что в настоящее время существуют инди-игры всех жанров на любой вкус (и это на самом деле хорошо), но мы под инди-играми в данном контексте подразумеваем маленькие, двумерные, ориентированные на мобильные устройства, созданные соло-разработчиком творения (которых преобладающее большинство), поэтому использовать Unity, UE4 для создания прототипов будет неоправданно сложно. Существует широкий выбор альтернативных движков, они проще в использовании и позволяют достигать впечатляющих результатов за меньший срок, минус спецэффекты, которые инди бы все равно не стал помещать в свою игру. Порой для создания полноценной игры под все платформы эти движки не требуют написания кода. Особенно меня продвинуло на тему альтернативных движков после участия в московской конференции разработчиков видеоигр White Nights 2017, прошедшей в октябре. Я подходил к инди-разработчикам, демонстрирующим свои проекты, и расспрашивал об используемом инструментарии. Во многих случаях они называли вовсе не Unity, а Construct 2 или GameMaker Studio.
Оба продукта представляют собой конструкторы двумерных игр, не требующие умения программировать (!). В Construct 2 игру создаешь, определяя игровые события и реакцию на них. Итоговые игры портируются под все распространенные платформы. Прога идет с подробной документацией, большим количеством примеров и теймплейтов, так что освоить ее несложно. Покупать советую в Steam, там ее стоимость за персональную версию составляет 6399 рублей.
Как самому создать игру. Construct 2 с открытым проектом
GameMaker Studio представляет собой популярный конструктор игр с двумя возможностями построения игры (подобно UE4): первая — методом drag and drop, вторая — писать код на собственном языке системы. В зависимости от целевой платформы игры, созданные с помощью GameMaker Studio, визуализируются с помощью OpenGL или DirectX с использованием соответствующих шейдерных технологий. Для обработки физики есть поддержка движка Box2D. Поддерживается широкий ряд устройств ввода. Десктопная версия в Steam стоит 1599 рублей, экспортеры для других платформ надо докупать: так, экспортер для web стоит 2579 рублей, для UWP — 6396 и столько же для мобильных систем.
Как создать игру самому. GameMaker Studio
Третий заслуживающий внимания альтернативный движок — AppGameKit. В отличие от двух предыдущих, разрабатывая с его помощью игры, надо писать код на скриптовом языке. Во многом благодаря этому он меня заинтересовал больше остальных. Стоимость этого движка в Steam составляет 2059 рублей, включая экспортеры под все поддерживаемые платформы. Хорошее вложение. За более подробным описанием архитектурной составляющей движка отсылаю тебя к упомянутой статье.
Раньше я надменно смотрел на эти тулзы, но теперь вижу в них силу, которая может сравниться с топовыми движками
Настало время обратить на них внимание и взять в комплект игродела
Где взять арт и прочий стафф?
В случае если ты программист и плоховато рисуешь/моделишь самостоятельно, весь необходимый для прототипа стафф можно купить в сторах топовых и альтернативных движков (например). Арт, звуки, шейдеры и другой стафф также можно найти в Steam. Они стоят не так дорого. Изображений в одном комплекте может быть несколько тысяч, но все они для разных игр, поэтому на прототип тебе их, может быть, и хватит, а вот для полноценного релиза — вряд ли. И тогда, возможно, ты найдешь свободных художников, на которых произведет впечатление твоя игра. И это правильно, ведь, работая с покупным артом, ты вынужден подгонять свой сюжет под имеющийся арт, а не наоборот.
Какой веб-сайт или программу использовать для создания календарей с фотографиями?
Создание персонализированного календаря с фотографиями с веб-сайтов, которые мы вам показали, — простая задача, поэтому это под силу любому пользователю. В веб-опциях мы находим бесплатные предложения, поэтому мы всегда можем протестировать их, чтобы увидеть, какое из них мы получим наиболее подходящий и удовлетворительный результат
Если язык является определяющим фактором, варианты, такие как Canva or Adobe Spark которые будут написаны на испанском языке, являются первыми, на которые стоит обратить внимание и попробовать, поскольку они, несомненно, будут более подходящими для нас. Точно так же остальные на английском языке интуитивно понятны, так что это должно быть проблемой
В рамках Создатель фото календаря настольные программы, возможно, это самый мощный вариант, если мы хотим сделать что-то более творческое и с большим количеством вариантов настройки, хотя в этом случае это платно.
10 альтернативных игровых движков
Платформа Gamefroot имеет определенные ограничения
Если вам захочется окунуться в более сложную разработку, также советую обратить внимание на следующие платформы:
- Construct 3. Браузерный кросс-платформенный визуальный движок разработки игр.
- Game Maker: Studio. Позволяет писать расширения под множество платформ на соответствующих им языках.
- Unity. Одна из самых известных платформ. Позволяет создавать 3D-игры. Основными преимуществами Unity являются наличие визуальной среды разработки, межплатформенной поддержки и модульной системы компонентов. К недостаткам относят появление сложностей при работе с многокомпонентными схемами и затруднения при подключении внешних библиотек.
- GDevelop. Open-source браузерный кросс-платформенный визуальный движок разработки игр, также есть версия для скачивания
- GameSalad. Движок с платной подпиской (абонентской платой), позволяющий создавать игры для Android, iOS и на HTML5. Приложение основано на принципе Drag-and-drop специально для людей, не знающих программирование.
- Buildbox. Скачиваемая платформа для разработки мобильных игр, есть бесплатная и платная версии, различающиеся функционалом. Знание программирования не требуется.
- Godot Engine. Мощный открытый кроссплатформенный 2D и 3D игровой движок под лицензией MIT. Игра создаётся с использованием собственного высокоуровневого динамически типизированного скриптового языка программирования под названием GDScript, синтаксис которого напоминает язык Python.
- Unreal Engine. Мощнейший всемирно известный трехмерный движок. Написанный на языке C++, движок позволяет создавать игры для большинства операционных систем и платформ. Со 2 марта 2015 года Unreal Engine 4 стал бесплатным. Разработчики игр должны передавать 5% от выручки с продаж игры компании Epic Games, если ежеквартальная выручка превышает $3000.
- Panda3D. Движок малоизвестный, разработан компанией «Дисней» и в последствии передан университету CMU и сообществу. Движок написан на языке C++ и небольшая его часть — на Python. Panda3D спроектирован таким образом, чтобы разработка проектов с его использованием велась на языке Python в большей степени, а также на языке C++.
- Stencyl. Скачиваемый кроссплатформенный конструктор игр. Stencyl работает в интеграции с онлайновым магазином компонентов игр StencylForge и сайтом Stencyl.com. На сайте расположены учебные материалы, форумы пользователей конструктора и опубликованные ими игры. Позволяет создавать игры для платформ iOS, Android, настольных компьютеров под управлением Windows, Linux и Mac OS, а также игр в формате Adobe Flash и HTML 5. Есть бесплатная и платные версии с расширенными возможностями.
Вероятно, оценив возможности создания крутых бродилок, вам захочется запустить собственный игровой портал, например,купив хостинг и домен в зоне .games в Timeweb, и создать сайт, наполнив его играми.
Визуальные редакторы
В визуальных редакторах нет готовых блоков и дизайнерских решений. За содержание сайта полностью отвечаете вы: шрифты, интервалы, расположение всех элементов в ваших руках.
Readymag — для людей с базовыми знаниями дизайна и верстки
Readymag предлагает более гибкие шаблоны. В отличие от простых конструкторов, он позволяет передвигать все элементы и перемещать надписи. Сайты можно сделать разнообразными, дизайн — практически любым.
В нем много дополнительных возможностей: фон в виде интерактивной картинки или видео, вставка элементов Facebook и автоматически обновляемой ленты Twitter и, в конце-концов, вставка HTML-кода.
Минус: потребуются базовые знания дизайна, время и усилия, чтобы получить уникальный сайт.
Вебфлоу — для тех, кто хочет почувствовать себя профессиональным создателем сайтов
В Вебфлоу создание сайта повторяет процесс верстки в коде, только без кода. Как профессиональным верстальщикам, вам придется создавать стили для блоков. В стиле содержится информация об отступах блока во все стороны, а для схожих блоков применяется один стиль. Сервис позволяет воплотить вашу идею сайта с точностью до пикселя.
С первого раза быстро сделать сайт не получится. Вам придется потратить некоторое время, чтобы разобраться с сервисом. При должном навыке, верстальщики создают страницу за 1-2 часа, но для этого нужно сверстать много сайтов. Если вы планируете остановиться на одном, скорее всего, Вебфлоу не для вас.
Вы можете экспортировать код и разместить сайт на собственном хостинге, независимом от сервиса. Во время создания сайта в любой момент вы можете посмотреть, как ваши действия влияют на код.
Минус: без пол… недели просмотра роликов и экспериментов со стилями не разобраться.
Применяйте сервисы для создания сайтов творчески
Все четыре сервиса подходят для создания сайтов разного плана — например, в Тильде публикуют интернетовский самиздат, в Readymag есть примеры великолепных альбомов с фотографиями и портфолио. Освоив один из сервисов, вы сможете не только сделать продающий сайт, но и реализовывать множество других идей.
Портал «prokachaimlm.com»
Сайт: https://prokachaimlm.comСтоимость: бесплатно
Курс «Свой сайт на WordPress»
Бесплатные пошаговые уроки создания сайта, которые ответят на все основные вопросы, связанные с созданием сайта и научат, как создать сайт с нуля.
Преимущества обучения:
- Все видеоуроки по созданию сайта можно смотреть бесплатно
- Работа с конструктором. Всё просто, на уровне копировать, вставить
- Все уроки структурированы в пошаговую систему, инструкцию по созданию сайта
- Курс обновляется. Время от времени записываются новые уроки
На первом занятии, состоящем из 4-х уроков, слушатель получит вводные знания о том, что такое домен и хостинг, которые пригодятся для дальнейшего освоения вопросов, связанных с сайтостроительством.
На втором занятии, состоящем из 6-ти уроков, слушатель научится: создавать рубрики и записи, вставлять на сайт картинки, видео, создавать меню и еще некоторым полезным действиям для улучшения презентабельности сайта.
Третье занятие включает уроки создания сайта, которые научат, как создавать «золотой актив» сайта – подписчиков рассылки.
8 уроков четвертого занятия познакомят с основными плагинами, обеспечивающими полноценную работу сайта, а также с их настройкой.
На пятом занятии (2 урока) будут заниматься настройкой и изменением дизайна сайта.
На шестом занятии слушатель узнает, как заслужить лояльность поисковиков и вывести сайт в ТОП-10 из 3-х уроков.
Tilda
Тильда — движок российского производства, в котором ставится упор на дизайн и типографику. Конструктор запустили в 2014 году. Пользователи могут взять готовые модули для создания веб-страниц и вкладок. Тильда – достаточно популярная платформа, так как самому владельцу портала не нужно дорабатывать эстетичную сторону ресурса. За него это сделает конструктор. От пользователя требуется только добавить интересный контент.
Редактор не потребует от человека специальной подготовки. Юзеры отмечают удобство и простоту графического интерфейса. Тильда предоставляет 189 готовых шаблонов с дизайном. Платформой можно пользоваться бесплатно, с урезанным функционалом, или платно, с расширенными возможностями.
Шаг 2. Выбираем тип сайта
Когда вы проанализировали конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Какие же бывают типы сайтов?
Сайт компании
Сайт из нескольких страниц для размещения большого количества информации полноценный корпоративный сайт и лицо компании в интернете. Здесь можно размещать новости, историю проекта, информацию о руководстве, планах, продуктах, услугах, открытых вакансиях, контактах, выполненных проектах и партнёрах.
Такой сайт в первую очередь ориентирован на продажу товаров. Обычно он содержит каталог продуктов с описаниями, ценами, скидками и информацию о формировании заказа, способах доставки и оплаты
Важно позаботиться обо всех этапах, чтобы клиенты могли не только легко оформить, оплатить, отследить заказ, но и вернуться к вам и совершить повторную покупку.
Блог
Площадка, где автор пишет личное мнение о различных ситуациях, мысли, опыт или события из жизни. Блог можно рассматривать как средство самовыражения или заработка. Например, можно размещать рекламные посты в блоге или подключить сайт к разным партнёрским рекламным сетям.
Портфолио
Если вы частный специалист или сервисная компания, , то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании или выложен прайс-лист.
Порталы, новостные блоги
Главная цель — интересная подача актуальной информации. На таких сайтах обычно размещается множество статей, тестов, фото и видео.
BotHelp
Чат-боты в популярных мессенджерах всё чаще используют для продаж и сбора заявок. Создатели сервиса BotHelp обещают открываемость сообщений до 80% и конверсию холодного трафика из соцсетей в подписчиков до 70%, что звучит впечатляюще.
Создавать различные сценарии и запускать чат-боты можно без навыков программирования, при помощи визуального конструктора. Чат-бот встраивается во все популярные платформы: WhatsApp, «ВКонтакте», Telegram, Facebook, Viber.
Вы сможете сегментировать аудиторию чат-бота, чтобы делать уникальные предложения разным целевым группам, а также отслеживать данные по источникам трафика и конверсиям.

Пример чат-бота, созданного в сервисе BotHelp. Видео: BotHelp / Skillbox
Чем полезен: помогает создать собственный чат-бот, чтобы выделить сегменты ЦА и познакомить студентов с курсами и экспертами.
Стоимость: зависит от количества подписчиков; 990 рублей — до 1 000 человек.
Язык: русский.
InVision Studio
Studio — платформа от InVision для проектирования графических интерфейсов. Выпускалась как дополнение к Photoshop, но благодаря нескольких удачным фишкам пользователи уже давно знают её как самостоятельный сервис.
Анимация и интерактивные прототипы: именно функционал работы с анимацией и прототипами на заре сервиса помог ему выйти из статуса «дополнения» в отдельную площадку. В InVision дизайнер может анимировать статичные изображения без написания кода. А создание переходов в прототипе требует минимального количества настроек со стороны дизайнера.
Импорт скетч-файлов
Есть внутренняя функция импорта полноценных файлов .sketch, в стартовом окне пользователь даже увидит список недавно открытых им скетч-файлов для удобство выбора и загрузки. Но возможность обратной загрузки не прописана.
Вложенные компоненты друг в друга:
Благодаря возможности вложенных компонентов у пользователя есть всё для создания дизайн-систем и сложных интерфейсов. К тому же, «резиновый» интерфейс адаптируется под разные типы устройств автоматически, а у дизайнера есть возможность проверки отображения макета на экранах разных форматов уже на этапе создания.
Оверрайды компонентов:
Корректировка экземпляров не требует детач, а значит, пользователю не придётся разрывать связь элемента с мастером и вернуть его можно будет одним кликом.
Недостатки:
- Отсутствие онлайн-версии программы. Необходима установка декстопа как на Windows, так и на Mac OS;
- Отсутствие общих стилей;
- Отсутствие библиотеки компонентов для разных проектов;
- Не реализован многопользовательский режим, для командного редактирования проекта;
- Могут возникнуть проблемы с публикацией проекта, процесс идёт долго; при большом количестве элементов программа может «подтормаживать» или отключаться.
- В бесплатной версии есть возможность работы только над 1 проектом. Стоимость платных версий стартует с $15.
Заключение
На этом моя вводная инструкция по созданию сайтов подходит к концу. Сегодня мы поговорили о том, из чего состоят веб-сайты, какие платформы для них используются, а также попробовали создать сайт на WordPress и Craftum своими руками. Надеюсь, что совсем скоро создание веб-сайтов станет вашим хобби.
Конструкторы и технология Drag’n’Drop заметно облегчают создание сайта. Они компенсируют отсутствие знаний в программировании, веб-дизайне, верстке. Они позволяют все свести к наполнению готового шаблона уникальным контентом. Писать тексты и вырезать фото намного проще, чем писать код с нуля.
Если вы планируете самостоятельно развивать сайт, то в будущем придется осваивать каноны копирайтинга, учиться собирать семантическое ядро, внедрять ключи как в сниппеты, так и в тексты. Кроме того, сайт должен постоянно «развиваться», ведь это позволит ему уверенно продвигаться в SEO. Под развитием понимается регулярное появление новых материалов, добавление страниц с товарами, статьями. Публикацией придется заниматься самостоятельно или отдавать работу на аутсорсинг, но это уже совсем другая история.
Спасибо за внимание!
Выводы/рекомендации
Современный WEB уже не такой, как был во времена расцвета оффлайн-программ. Сейчас многие инструменты для разработчиков преобразуются в «облачные» сервисы. И программное обеспечение для создания сайтов – не исключение.
Да и зачем нужны такие программы, если скорость и лимиты любого типа подключения (даже мобильного интернета) позволяют работать с web-интерфейсом удаленно? Любая CMS, платная или бесплатная, часто имеет удобный встроенный редактор и позволяет создавать страницы любой сложности только в одном браузере.
Классические программы для ПК требуют регулярного обновления, здесь могут возникать специфичные ошибки, появляющиеся из-за несовместимости с аппаратной частью, а получаемый результат – это только часть дела. Созданные страницы нужно загружать на хостинг, защищать от взлома. Сайт нужно мониторить на доступность и т.д. Всё это сложно для новичков, а особенно – для бизнес-пользователей.
Сейчас оффлайн-клиенты – это скорее более комфортное окно доступа к функциям имеющегося успешного сервиса, как в случае с WordPress. Хотя, и его аудитория говорит о том, что это инструменты для продвинутых пользователей, так как непрофессиональным пользователям вполне хватает возможностей админ-панели сайта на стороннем хостинге или в панели управления облачным сервисом (для WordPress.com).
Удобные инструменты для быстрой вёрстки, установленные на ПК, будут больше востребованы профильными специалистами. Например, как в случае с продуктами Adobe (Dreamweaver и пул других программных решений).
Есть и пример того, как в современных реалиях десктопный софт может найти свою нишу, например, Mobirise. Это простой и доступный инструмент, который позволяет абстрагироваться от онлайн-конструкторов и выбирать тот хостинг, который понравится. Но это скорее исключение из правил. Сайты быстрее и удобнее стало создавать в онлайн-конструкторах. Рынок standalone-программ постепенно вымирает и заменяется SaaS-решениями. WebSite X5 тому подтверждение – этот оффлайн-конструктор совершено неюзабелен.
Самый яркий пример универсального подхода, который обладает одновременно преимуществами программ для ПК (создание страниц, независимых от хостинга) и онлайн-сервисов (SaaS-конструкторы со встроенным хостингом) – это Webflow. Сайты можно создавать в веб-интерфейсе, но выгружать их к себе на жёсткий диск.
В любом случае, какой из вариантов выбрать – каждый решает сам, исходя из целей, задач и собственных предпочтений. Но начинающим пользователям и малому бизнесу мы рекомендуем сразу идти в облачные сервисы. Сэкономите время и нервы.